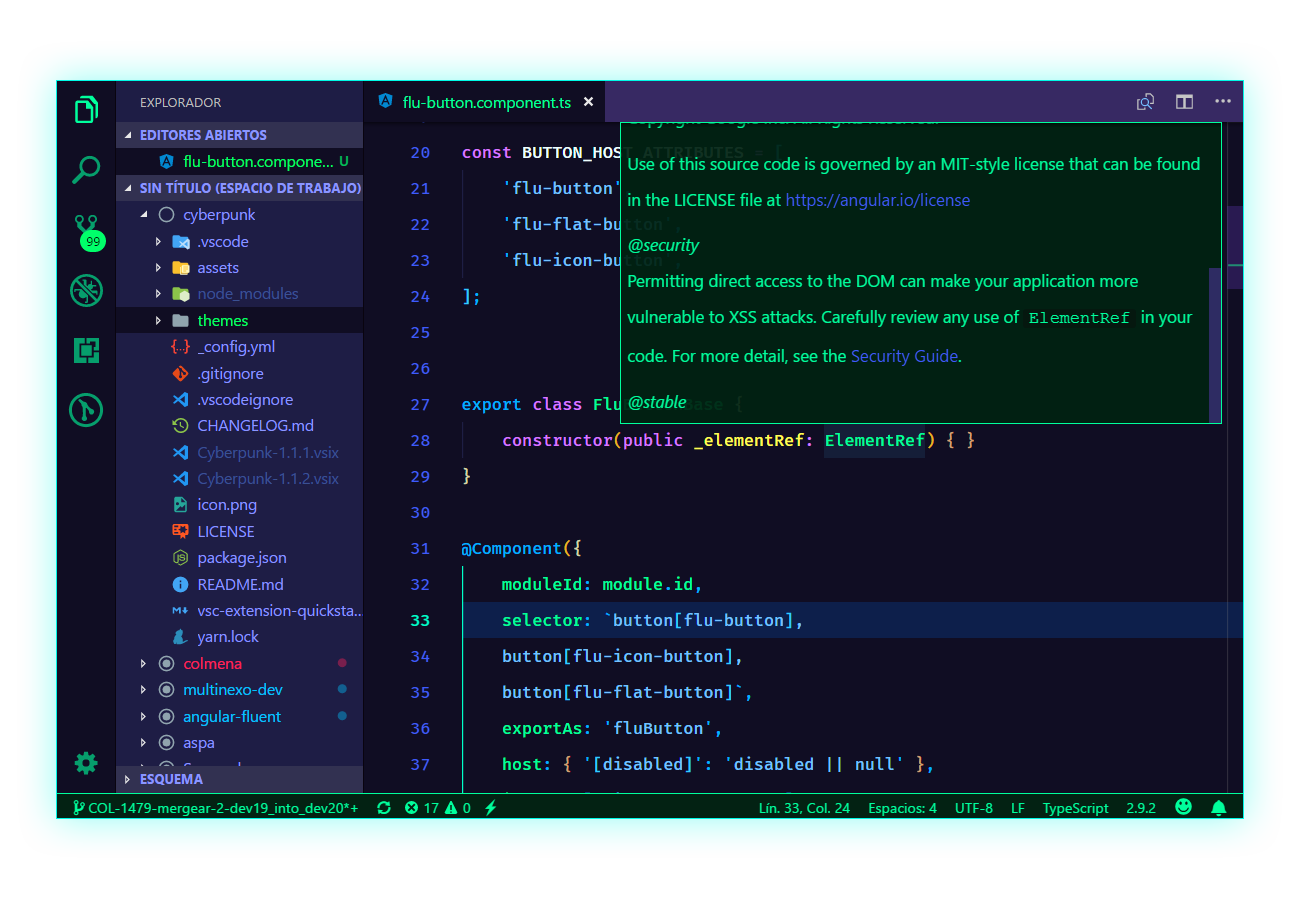
Bracket Pair Colorizer
Colors each bracket pair in a different color making it easy to identify them.
Add to VSCode
Whether at work or home, Microsoft's Visual Studio Code has become my #1 tool for any and all editing needs. Thanks to its rapid open source development and powerful extensibility, it manges to meet all my day-to-day needs in a single easy-to-use application. This list will be a living entity that constantly grows as I find new VSCode extensions that I cannot live without. Be sure to chime in and let me know your favorites as well. -Matt

Colors each bracket pair in a different color making it easy to identify them.
Add to VSCode

Provides powerful version comparison abilities as well as detailed commit and blame information within the file view.
Add to VSCode

This is an amazing set of extensions for anyone working on a home lab. The Remote - SSH extension in particular allows you to connect to any remote host via SSH and open a folder on that system within VSCode. This makes it super easy to edit a variety of configuration files across multiple systems all from your favorite IDE.
Add to VSCode

My favorite theme currently. I use the UMBRA Protocol flavor as I prefer the darker background. There are links to matching themes for Chrome, iTerm, and Slack.
Add to VSCode

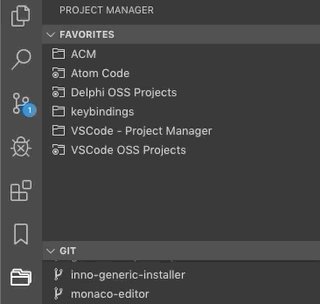
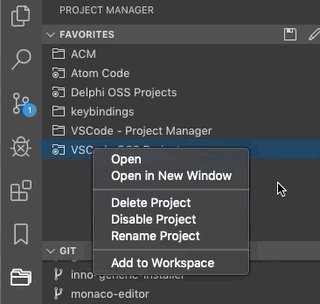
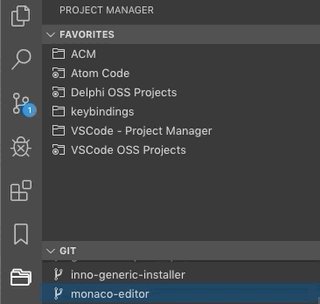
Easily lets you switch between the various projects you are working on.
Add to VSCode

Mark important areas of your code and quickly jump to them.
Add to VSCode

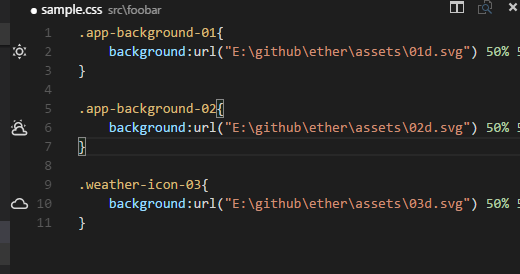
Shows image previews in the gutter and on hover. This addon makes it easy to glance at what an image link is loading.
Add to VSCode

Highlights trailing whitespace in red. Super useful for Markdown work or just cleaning up code and avoiding errors.
Add to VSCode

Autocomplete suggestions for file paths as you type, adds what should be baked in functionality.
Add to VSCode

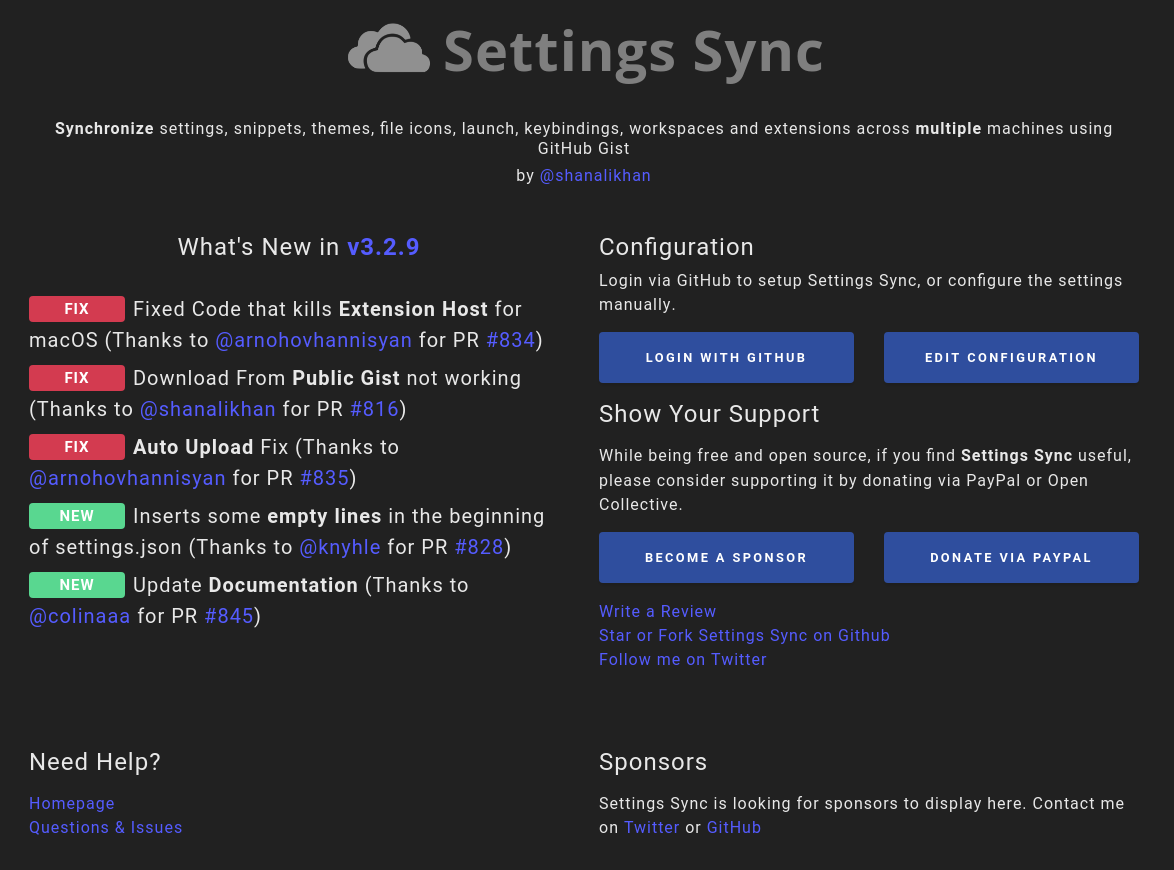
Allows you to easily sync all your VSCode settings across multiple machines using a GitHub Gist. Super useful, if like me, you might be working from 3 or 4 different devices throughout the day.
Add to VSCode

A really cool extension that allows you to easily view and edit GitHub Gists from within VSCode. Also includes a playgorund feature allowing you to edit HTML, CSS, and JavaScript in the same pane with a live preview.
Add to VSCode
Not already using VSCode? Download it here or visit the Extension Marketplace online.